O que você aprenderá
– Criar aplicações utilizando o React.js de forma correta
– Configurar seu ambiente de desenvolvimento e produção
– Usar conceitos de programação funcional em suas aplicações
– Aplicar testes de vários tipos em suas aplicações
– Criar aplicações com rotas, estados isolado e pré-renderização no lado do servidor.
–
Conteúdo do curso
Total 472 aulas 80:19:03
–
Módulo #01
M1#A01 – Introdução
M1#A02 – Sobre o React
M1#A03 – Começando a trabalhar com React
M1#A04 – Criando elementos aninhados
M1#A05 – Conhecendo o JSX
M1#A06 – Aninhando com JSX e criando componentes
–
Módulo React + Webpack
MRW#01 – Apresentando minhas configurações de ambiente e o Webpack
MRW#01.0.1 – Aula do futuro sobre versões das dependências
MRW#02 – Configuração básica do Webpack
MRW#03 – Usando o server do Webpack
MRW#04 – Modularizando a aplicação
MRW#05 – Criando uma aplicação em React
MRW#06 – Usando o sistema de módulos do ES6/2015
MRW#06.0.1 – Aula do futuro sobre ES Modules
MRW#07 – Configurando JSX no babel e sourcemaps no Webpack
MRW#08 – Configurando nossa aplicação para usar o React hot loader
MRW#09 – Colocando o hot loader para funcionar
MRW#10 – Configurando a ferramenta de lint
–
Módulo #01 – Parte 2
M1#A07 – Passando props
M1#A08 – Atributos do HTML
M1#A09 – getDefaultProps
M1#A10 – Passando outros tipos de dados via props
M1#A11 – Renderizando componentes com funções puras
M1#A12 – Renderizando componentes com classes do ES6/2015
M1#A13 – Conhecendo a prop “key”
M1#A14 – Problemas ao duplicar a “key”
M1#A15 – Eventos
M1#A16 – A prop “children”
M1#A17 – Composição
M1#A18 – State
M1#A19 – Entendendo arrow functions
M1#A20 – Stateful vs stateless
M1#A21 – Lifecycle dos componentes
M1#A22 – Lifecycle: fluxo de montagem / desmontagem
M1#A23 – Lifecycle: fluxo de atualização (componentWillReceiveProps)
M1#A24 – Lifecycle: fluxo de atualização (shouldComponentUpdate)
M1#A25 – Lifecycle: fluxo de atualização (componentWillUpdate)
M1#A26 – Lifecycle: fluxo de atualização (componentDidUpdate)
M1#A27 – propTypes
M1#A28 – Introdução à formulários no React
M1#A29 – Formulários (checkbox e radio)
M1#A30 – Formulários (select e option)
M1#A31 – Formulários (textarea)
M1#A32 – Eventos para componente de formulário
M1#A33 – setState é assíncrono
M1#A34 – Conceitos e tipos de componentes com React, criando uma app (GitHub)
M1#A35 – GitHub app – Criando a marcação da aplicação
M1#A36 – GitHub app – Separando os componentes
M1#A37 – GitHub app – Criando o Container Component da aplicação
M1#A38 – GitHub app – Criando o objeto de estado da aplicação
M1#A39 – GitHub app – Passando o state via props para o componente UserInfo
M1#A40 – GitHub app – Fazendo o request dos dados do usuário
M1#A41 – GitHub app – Refatorando a aplicação e populando os dados do usuário
M1#A42 – GitHub app – popular dados dos repositórios
M1#A43 – GitHub app – método para buscar repositórios e favoritos
M1#A44 – GitHub app – buscar repositórios do usuário pesquisado
M1#A45 – GitHub app – sobre eventos – desabilitar / habilitar campo de busca
M1#A46 – GitHub app – loading enquanto estiver buscando os dados
M1#A47 – GitHub app – organizando as propTypes
M1#A48 – formas de fazer “bind” do this em eventos
M1#A49 – Entendendo o spread operator do ES6/2015
M1#A50 – Trabalhando com libs de terceiros junto com React
M1#A51 – Um overview sobre testes
M1#A52 – TDD
M1#A53 – Testes unitários em componentes
M1#A54 – Encerramento módulo 1
–
Módulo #02
M2#A01 – Introdução
M2#A02 – Conhecendo o create-react-app
M2#A03 – Jest (overview)
M2#A04 – Jest na prática – instalação e configuração
M2#A05 – Jest na prática – conhecendo as funções para teste e asserção
M2#A06 – Jest na prática – code coverage
M2#A07 – Jest na prática – Integração com ES6/2015
M2#A08 – Jest na prática – watch interativo
M2#A09 – TDD – Assertion tools e desafio método map
M2#A10 – TDD – método map
M2#A11 – TDD – aprendendo recursão
M2#A12 – TDD – map recursivo
M2#A13 – TDD – map recursivo – parte 2
M2#A14 – TDD – filter
M2#A15 – TDD – filter recursivo
M2#A16 – TDD – every
M2#A17 – TDD – every recursivo
M2#A18 – TDD – some
M2#A19 – TDD – some recursivo
M2#A20 – TDD – reverse
M2#A21 – TDD – reverse recursivo
M2#A22 – TDD – reduce
M2#A23 – TDD – reduce (parte 2)
M2#A24 – TDD – reduce recursivo
M2#A25 – TDD – reduceRight
M2#A26 – TDD – reduceRight recursivo
M2#A27 – TDD – find
M2#A28 – TDD – find recursivo
M2#A29 – TDD – testando exceções
M2#A30 – Conhecendo o Storybook
M2#A31 – Trabalhando com assets: configuração no Webpack
M2#A32 – Trabalhando com assets: HTML
M2#A33 – Trabalhando com assets: Exportando CSS em um arquivo
M2#A34 – Webpack: gerando bundle de produção
M2#A35 – Webpack Dashboard
M2#A36 – Trabalhando com assets: Modularizando o CSS
M2#A37 – Trabalhando com assets: CSS Modules
M2#A38 – Trabalhando com assets: Critical Rendering Path
M2#A39 – Trabalhando com assets: Otimizando o Critical Rendering Path
M2#A40 – Trabalhando com assets: Ajustando ambiente de dev
M2#A41 – cross-env
M2#A42 – criando alias no webpack
M2#A43 – Configurando o Storybook
M2#A44 – Storybook – escrevendo histórias reais
M2#A45 – Storybook – extendendo o webpack.config padrão
M2#A46 – Storybook – localização do arquivo de config, linter e static build
M2#A47 – Storybook – criando histórias para os outros componentes
M2#A48 – Paginação – criando o componente
M2#A49 – Conhecendo o Yarn
M2#A50 – Paginação – ambiente para testes
M2#A51 – Paginação – ambiente para testes – linter
M2#A52 – Paginação – implementação inicial
M2#A53 – Paginação – implementação – parte 2
M2#A54 – Paginação – implementação – parte 3
M2#A55 – Paginação – implementação – parte 4
M2#A56 – Paginação – implementação – parte 5
M2#A57 – Paginação – testando as excessões
M2#A58 – Paginação – storybook
M2#A59 – Paginação – storybook – parte 2
M2#A60 – Paginação – storybook – parte 3
M2#A61 – Paginação – storybook – parte 4
M2#A62 – Abstraindo configuração padrão do webpack
M2#A63 – Abstraindo configuração padrão do webpack – parte 2
M2#A64 – Abstraindo configuração padrão do webpack – parte 3
M2#A65 – Adicionando paginação na aplicação
M2#A66 – Colocando a paginação pra funcionar
M2#A67 – Trocando de página
M2#A68 – Adicionando parâmetros de paginação para os repositórios
M2#A69 – Ajustando as proptypes do state para paginação
M2#A70 – Acertando informações da paginação – página ativa
M2#A71 – Acertando informações da paginação – total de páginas
M2#A72 – Webpack – atualizando nosso boilerplate para webpack v2
M2#A73 – Atualização do Webpack – atualizando as dependências
M2#A74 – Atualização do Webpack – removendo dependências não utilizadas
M2#A75 – Atualização do Webpack – atualizar storybook e remover erros
M2#A76 – Atualização do Webpack – o que o tree shaking e como configurar
M2#A77 – ES6 – Promises
M2#A78 – webpack clean plugin
M2#A79 – ES7 – async / await
M2#A80 – Adicionando async / await no nosso workflow
M2#A81 – Ajustando storybook
M2#A82 – Centralizar paths do webpack no common.js
M2#A83 – Introdução à code splitting
M2#A84 – CommonsChunkPlugin
M2#A85 – CommonsChunkPlugin – opções do plugin
M2#A86 – import() dinâmico
M2#A87 – import() dinâmico – e o linter?
M2#A88 – webpack – file-loader: imagens e outros assets além de CSS
M2#A89 – webpack – url-loader: imagens e outros assets além de CSS
M2#A90 – webpack – raw-loader: pegando conteúdo de qualquer tipo de arquivo
M2#A91 – webpack – adicionando o file-loader e url-loader no nosso boilerplate
M2#A92 – this.setState() – usando funções fazer atualizações em lote
M2#A93 – Configuração do preloader do storybook
M2#A94 – Aplicação: editor de Markdown
M2#A95 – Aplicação: editor de Markdown – melhorando a estrutura inicial
M2#A96 – Aplicação: editor de Markdown – renderizando HTML
M2#A97 – webpack – ajustando loader de CSS para depências externas
M2#A98 – Aplicação: editor de Markdown – adicionando opção de markdown no editor
M2#A99 – Aplicação: editor de Markdown – colorindo blocos de código
M2#A100 – Aplicação: editor de Markdown – como fica em produção?
M2#A101 – Aplicação: editor de Markdown – analisando bundle de produção
M2#A102 – Aplicação: editor de Markdown – melhorar bundle de produção
M2#A103 – Aplicação: editor de Markdown – ordenando os scripts no HTML
M2#A104 – Aplicação: editor de Markdown – highlight.js assíncrono
M2#A105 – Aplicação: editor de Markdown – reduzindo o bundle de produção
M2#A106 – Aplicação: editor de Markdown – servindo arquivos comprimidos com gzip
M2#A107 – react dev tools – conhecendo a ferramenta
M2#A108 – Aplicação: editor de Markdown – persistência de dados
M2#A109 – Aplicação: editor de Markdown – removendo ações do comp. stateless
M2#A110 – Aplicação: editor de Markdown – salvando automaticamente
M2#A111 – Aplicação: editor de Markdown – feedback de salvamento automático
M2#A112 – Aplicação: editor de Markdown – removendo do localStorage
M2#A113 – Aplicação: editor de Markdown – criar arquivos MD
M2#A114 – Aplicação: editor de Markdown – oportunidades de melhorias
M2#A115 – Aplicação: editor de Markdown – storybook do botão
M2#A116 – Aplicação: editor de Markdown – mais oportunidades de refactory
M2#A117 – Aplicação: editor de Markdown – atualização do React 15 – 15.5 – 16
M2#A118 – Aplicação: editor de Markdown – conhecendo a lib strclass
M2#A119 – Aplicação: editor de Markdown – adicionar novo MD no localStorage
M2#A120 – Aplicação: editor de Markdown – lista de arquivos MD (componente)
M2#A121 – Aplicação: editor de Markdown – popular a lista de arquivos MD
M2#A122 – Aplicação: editor de Markdown – remover arquivos dinamicamente
M2#A123 – Aplicação: editor de Markdown – editar e adicionar arquivos no state
M2#A124 – Aplicação: editor de Markdown – adicionar título para arquivos
M2#A125 – Aplicação: editor de Markdown – remover entradas que não são arquivos
M2#A126 – Aplicação: editor de Markdown – componente para título do arquivo
M2#A127 – Aplicação: editor de Markdown – opção para editar título
M2#A128 – Aplicação: editor de Markdown – usando só uma entrada no localStorage
M2#A129 – Conhecendo o PureComponent
M2#A130 – Introdução à context API
M2#A131 – Context API – Trabalhando com informações dinâmicas
M2#A132 – Context API – Resolvendo shouldComponentUpdate retornando false
M2#A133 – Context API – Atualizando context à partir da emissão de eventos
M2#A134 – Context API – Unsubscribe está funcionando?
M2#A135 – Higher Order Component (HOC) – Entendendo o que é um HOC
M2#A136 – Context API – Isolando o context usando HOC
M2#A137 – Testes – Conhecendo os snapshots
M2#A138 – Testes – Atualizando Jest no workflow e criando teste de snapshot
M2#A139 – Aplicação: editor de Markdown – testando componentes
M2#A140 – Enzyme – Testando lógica em componentes
M2#A141 – Encerramento módulo #02
–
Módulo #03
M3#A01 – Introdução
M3#A02 – O que é, e para que serve Redux?
M3#A03 – Conhecendo o Redux – Primeiro princípio
M3#A04 – Conhecendo o Redux – Segundo princípio
M3#A05 – Conhecendo o Redux – Terceiro princípio – Funções Puras
M3#A06 – Conhecendo o Redux – Terceiro princípio – Reducer
M3#A07 – Primeiro contato com Redux
M3#A08 – Criando nosso primeiro reducer com testes
M3#A09 – Adicionando redux na aplicação Contador
M3#A10 – Colocando o contador pra funcionar
M3#A11 – Como funciona o createStore()?
M3#A12 – “Contador” no React
M3#A13 – “Contador” no React – estado no Redux
M3#A14 – “Contador” no React – estado no Redux – parte 2
M3#A15 – “Contador” no React – estado no Redux – parte 3
M3#A16 – Adicionando mais contadores
M3#A17 – Adicionando mais contadores – parte 2
M3#A18 – Adicionando mais contadores – testes
M3#A19 – Adicionando mais contadores – testes – parte 2
M3#A20 – Adicionando mais contadores – testes – parte 3
M3#A21 – Adicionando mais contadores – testes – parte 4
M3#A22 – Adicionando mais contadores – componente
M3#A23 – Adicionando mais contadores – action creators
M3#A24 – App Todo List
M3#A25 – App Todo List – Atualização do boilerplate
M3#A26 – App Todo List – Atualização do storybook
M3#A27 – App Todo List – Configuração: exibição de erros
M3#A28 – App Todo List – Implementação inicial
M3#A29 – App Todo List – Reducer para lista de todos
M3#A30 – App Todo List – Reducer para lista de todos – parte 2
M3#A31 – App Todo List – Reducer para lista de todos – parte 3
M3#A32 – App Todo List – Implementação do reducer todos – configuração do Redux
M3#A33 – App Todo List – Implementação do reducer todos – Config do React Redux
M3#A34 – App Todo List – Implementação do reducer de todos – Add Todo
M3#A35 – App Todo List – Implementação do reducer de todos – Lista
M3#A36 – App Todo List – Implementação do reducer de todos – Toggle Todo
M3#A37 – App Todo List – Implementação do reducer de visibilityFilter
M3#A38 – App Todo List – Implementação do reducer de visibilityFilter – parte 2
M3#A39 – App Todo List – Como usar mais de um reducer?
M3#A40 – App Todo List – combineReducers
M3#A41 – App Todo List – Implementação manual do combineReducers
M3#A42 – App Todo List – Isolar componentes
M3#A43 – App Todo List – Nomes para actions
M3#A44 – App Todo List – Conectar filtro no state
M3#A45 – App Todo List – Atualizar estado do filtro
M3#A46 – App Todo List – Refactory no link do componente filtro
M3#A47 – App Todo List – Mostrar todos filtrados
M3#A48 – padrão para criação de reducers com o createReducer()
M3#A49 – criando a função createReducer()
M3#A50 – Busca CEP – Usando async no Redux
M3#A51 – Busca CEP – Estilos CSS para aplicação
M3#A52 – Busca CEP – Buscar endereço à partir de um CEP
M3#A53 – Busca CEP – Populando tabela com dados do endereço
M3#A54 – Busca CEP – buscando endereço à partir do form
M3#A55 – Busca CEP – melhorando experiência do usuário
M3#A56 – Busca CEP – criar reducer de endereços
M3#A57 – Busca CEP – testes para createReducer
M3#A58 – Busca CEP – testes para createReducer – parte 2
M3#A59 – Busca CEP – passando state do endereço do Redux para a aplicação
M3#A60 – Busca CEP – passando dispatch como props
M3#A61 – Busca CEP – initialState da aplicação
M3#A62 – replaceReducer – hot reload para reducers
M3#A63 – Busca CEP – extendendo o Redux com middlewares
M3#A64 – Busca CEP – entendendo o poder dos middlewares
M3#A65 – Busca CEP – ações assíncronas no app com Redux – configuração da store
M3#A66 – Busca CEP – ações assíncronas no app com Redux
M3#A67 – Busca CEP – ações assíncronas no app com Redux – isFetching no Redux
M3#A68 – Busca CEP – usando mais de um store enhancer no Redux
M3#A69 – Busca CEP – como funciona o compose?
M3#A70 – Reactflix – Instruções para criação do nosso app
M3#A71 – Reactflix – Setup inicial da aplicação
M3#A72 – Reactflix – Estrutura base da aplicação
M3#A73 – Reactflix – Lista de vídeos
M3#A74 – Reactflix – Melhorando estilo do componente de vídeo
M3#A75 – Reactflix – Single de vídeo
M3#A76 – Reactflix – Firebase
M3#A77 – Reactflix – Lendo dados do Firebase
M3#A78 – Reactflix – Adicionando dados do Firebase
M3#A79 – Reactflix – Editando dados do Firebase
M3#A80 – Reactflix – Removendo dados do Firebase
M3#A81 – Reactflix – Remover firebase global
M3#A82 – Reactflix – Criar formulário de cadastro do vídeo
M3#A83 – Reactflix – Criar ação de adicionar vídeo
M3#A84 – Reactflix – Adicionar Vídeo dinamicamente
M3#A85 – Reactflix – Salvar vídeo no Firebase
M3#A86 – Reactflix – Limpar formulário após salvar vídeo
M3#A87 – Reactflix – Opção para abrir / fechar formulário de cadastro
M3#A88 – Reactflix – Extrair Header e Footer do App
M3#A89 – Reactflix – Reducer de UI
M3#A90 – Reactflix – Pegar dados cadastrados no Firebase
M3#A91 – Reactflix – Link para vídeos na listagem
M3#A92 – Reactflix – Abrir vídeo na single ao clicar
M3#A93 – Reactflix – Ordenar conteúdo que vem do Firebase
M3#A94 – Encerramento do módulo #03
–
Módulo #04
M4#A01 – Introdução
M4#A02 – Instalação do React Router
M4#A03 – Componentes principais do React Router
M4#A04 – Criando mais de uma rota
M4#A05 – Problema na configuração do webpack do boilerplate
M4#A06 – Rotas dinâmicas – passando parâmetros na rota
M4#A07 – Conceitos de SPA – o request de uma rota
M4#A08 – Conceitos de SPA – History API
M4#A09 – Conceitos de SPA – History API – evento onpopstate
M4#A10 – Conceitos de SPA – History API – método replaceState
M4#A11 – Conceitos de SPA – History API – resolvendo problema reload da página
M4#A12 – Component Switch e Erro 404
M4#A13 – Rotas dinâmicas – definindo rotas específicas
M4#A14 – NavLink – componente especial para navegação
M4#A15 – Route – prop “render”
M4#A16 – Route – prop “children”
M4#A17 – React Pattern – Render Props
M4#A18 – Route Props – match e parâmetros opcionais
M4#A19 – Route Props – location (pathname e key)
M4#A20 – Route Props – location (hash)
M4#A21 – Route Props – location (search)
M4#A22 – Route Props – location (state)
M4#A23 – Route Props – history (location e length)
M4#A24 – Route Props – history (método push)
M4#A25 – Route Props – history (método replace)
M4#A26 – Route Props – history (action)
M4#A27 – Route Props – history (navegação no history)
M4#A28 – Componente Redirect
M4#A29 – Componente Prompt
M4#A30 – withRouter()
M4#A31 –
M4#A32 – Problemas conhecidos – Rota que não renderiza
M4#A33 – Informações iniciais sobre a aplicação React-zzaria
M4#A34 – React-zzaria – iniciando o projeto
M4#A35 – React-zzaria – Entendendo variáveis de ambiente (.env)
M4#A36 – Novidades do React v16 – Fragment
M4#A37 – Novidades do React v16 – lazy e Suspense
M4#A38 – React-zzaria – Tratamento de erros em componentes (Error Boundaries)
M4#A39 – React-zzaria – “Logar” mensagens de erro (Error Boundaries)
M4#A40 – React-zzaria – Limpando o CRA (dependências exatas)
M4#A41 – React-zzaria – Limpando o CRA (removendo arquivos desnecessários)
M4#A42 – React-zzaria – Adicionando configs. básicas (.editorconfig e linter)
M4#A43 – React-zzaria – Extendendo configurações do CRA sem ejetar
M4#A44 – React-zzaria – Corrigindo erros de lint
M4#A45 – React-zzaria – Arquitetura da aplicação: rotas iniciais
M4#A46 – React-zzaria – Rotas internas no MainPage
M4#A47 – React-zzaria – Usando alias no CRA
M4#A48 – React-zzaria – Dependências de UI e configs iniciais de estilo
M4#A49 – React-zzaria – Marcação para tela de login
M4#A50 – React-zzaria – Grid na tela de login
M4#A51 – React-zzaria – Estilos para tela de login (alinhamento)
M4#A52 – React-zzaria – Estilos para tela de login (botão)
M4#A53 – React-zzaria – propriedade attrs do styled components
M4#A54 – React-zzaria – Melhorando estilo do botão
M4#A55 – React-zzaria – Autenticação: Criação do projeto no Firebase
M4#A56 – React-zzaria – Autenticação: Configurar firebase no app
M4#A57 – React-zzaria – Login do usuário
M4#A58 – React-zzaria – Persistência de dados e informações do usuário logado
M4#A59 – React-zzaria – Deslogar usuário
M4#A60 – Novidades do React v16.8 – Hooks
M4#A61 – React Hooks – conhecendo o useState
M4#A62 – React Hooks – useState: atualizar com base no estado anterior
M4#A63 – React Hooks – useState: estados complexos
M4#A64 – React Hooks – useState: arrays e objetos
M4#A65 – React Hooks – efeitos colaterais
M4#A66 – React Hooks – useEffect: atualização condicional
M4#A67 – React Hooks – useEffect: executando somente uma vez
M4#A68 – React Hooks – Criando Hooks personalizados
M4#A69 – React Hooks – useEffect: simulando o componentWillUnmount
M4#A70 – React Hooks – Regras para uso dos Hooks
M4#A71 – React-zzaria – Trocar class por hooks na página de login
M4#A72 – React-zzaria – Otimização de callbacks
M4#A73 – React-zzaria – Importar páginas com lazy e Suspense
M4#A74 – React-zzaria – Isolar configuração do firebase
M4#A75 – Novidades do React v16 – Context API
M4#A76 – React-zzaria – Estrutura inicial para dados do usuário na Context API
M4#A77 – React-zzaria – Dados do usuário na Context API (login)
M4#A78 – React-zzaria – Dados do usuário na Context API (App)
M4#A79 – React-zzaria – React-zzaria – Regras de redirects pré/pós autenticação
M4#A80 – React-zzaria – Evitar redirects desnecessários
M4#A81 – React-zzaria – Refatorar regras de redirects
M4#A82 – React-zzaria – Página inicial (header)
M4#A83 – React-zzaria – Página inicial (parte 2 – header)
M4#A84 – React-zzaria – Página inicial (CSS do header)
M4#A85 – React-zzaria – Página inicial (regras lógicas no header)
M4#A86 – React-zzaria – Página inicial – mover logo para diretório comum
M4#A87 – React-zzaria – Adicionar hot-loader no CRA
M4#A88 – React-zzaria – Página inicial (conteúdo)
M4#A89 – React-zzaria – Como usar Temas no Material U
M4#A90 – React-zzaria – Marcação do conteúdo da página principal
M4#A91 – React-zzaria – Estilo para página principal
M4#A92 – React-zzaria – Estilo para página principal (imagem da pizza)
M4#A93 – React-zzaria – Estilos para página principal (responsivo)
M4#A94 – React-zzaria – helper para singular e plural
M4#A95 – React-zzaria – Refactoring: isolando componentes (Header)
M4#A96 – React-zzaria – Refactoring: abstração das informações do usuário
M4#A97 – React-zzaria – Refactoring: estrutura para páginas internas
M4#A98 – React-zzaria – Refactoring: organizar dados fake
M4#A99 – Refactoring: atualização de dependências e correção de erros
M4#A100 – React-zzaria – Preparar navegação para tela de escolha de sabores
M4#A101 – React-zzaria – rota para escolha de sabores da pizza
M4#A102 – React-zzaria – Refactoring: abstrair nomes das rotas
M4#A103 – React-zzaria – Página “Escolha de sabores”
M4#A104 – React-zzaria – Estrutura de dados para sabores das pizzas
M4#A105 – React-zzaria – Marcação da listagem de sabores
M4#A106 – React-zzaria – Listagem de sabores (alinhamento e link)
M4#A107 – React-zzaria – Regras para seleção de sabores
M4#A108 – React-zzaria – Regras seleção de sabores (selecionar quantidade certa)
M4#A109 – React-zzaria – Regras para seleção de sabores (estilo da seleção)
M4#A110 – React-zzaria – Tema do Material UI no styled-components
M4#A111 – React-zzaria – Variáveis do tema do Material UI em todo o app
M4#A112 – React-zzaria – Apresentação dos valores de moeda (helper)
M4#A113 – React-zzaria – Estrutura inicial do footer
M4#A114 – React-zzaria – Deixar o footer sempre no rodapé
M4#A115 – React-zzaria – Ajustar estilo quebrado dos styled components
M4#A116 – React-zzaria – Elementos internos do footer (Grid para os itens)
M4#A117 – React-zzaria – Área do pedido no footer
M4#A118 – React-zzaria – Área com botões de ação no footer
M4#A119 – React-zzaria – Abstrair informações de auth para Hook customizado
M4#A120 – React-zzaria – Criar página de escolha de quantidade
M4#A121 – React-zzaria – Marcação inicial da página de escolha de quantidade
M4#A122 – React-zzaria – Mover footer para reutilização
M4#A123 – React-zzaria – Botões dinâmicos no footer
M4#A124 – React-zzaria – Adicionar Footer na página de quantidade
M4#A125 – React-zzaria – Informação de sabores no footer
M4#A126 – React-zzaria – Ajustar botão de “voltar” no footer
M4#A127 – React-zzaria – Não permitir passar sem selecionar sabor
M4#A128 – React-zzaria – Alinhar botões no footer
M4#A129 – React-zzaria – Redirecionar para home se não houver location.state
M4#A130 – React-zzaria – Input de quantidade controlado pelo React
M4#A131 – React-zzaria – Botão para Adicionar e Montar outra pizza
M4#A132 – React-zzaria – Estrutura para dados do pedido
M4#A133 – React-zzaria – Estrutura para adicionar pizza ao pedido
M4#A134 – React-zzaria – Salvar pizza no Context de Pedido (OrderContext)
M4#A135 – React-zzaria – Tela de checkout
M4#A136 – React-zzaria – Marcação da página de checkout
M4#A137 – React-zzaria – Campos para endereço e telefone
M4#A138 – React-zzaria – Informações do pedido
M4#A139 – React-zzaria – Header personalizado para página de checkout
M4#A140 – React-zzaria – Footer personalizado para página de checkout
M4#A141 – React-zzaria – Conteúdo para Footer na página de Checkout
M4#A142 – React-zzaria – Página de confirmação de compra
M4#A143 – React-zzaria – Header para Página de confirmação de pedido
M4#A144 – React-zzaria – Conteúdo para Página de confirmação de pedido
M4#A145 – React-zzaria – Add endereço e telefone pág. de confirmação de pedido
M4#A146 – React-zzaria – Rodapé para página de confirmação de pedido
M4#A147 – React-zzaria – Página de checkout finalizado com sucesso
M4#A148 – React-zzaria – Bug: limpar “order” ao finalizar
M4#A149 – React-zzaria – Resolver problema de pedido duplicado
M4#A150 – React-zzaria – Exibir botão de remover pizza somente no checkout
M4#A151 – React-zzaria – Remover pizza do pedido
M4#A152 – React-zzaria – Pequenas refatorações
M4#A153 – React-zzaria – Isolar formulário de endereço
M4#A154 – React-zzaria – Estado para campo de CEP com máscara
M4#A155 – React-zzaria – Buscar endereço à partir do CEP
M4#A156 – React-zzaria – Preparar formulário para receber endereço
M4#A157 – React-zzaria – Busca CEP: Regras do formulário
M4#A158 – React-zzaria – Busca CEP: Ações do formulário
M4#A159 – React-zzaria – Busca CEP: Lidando com erros
M4#A160 – React-zzaria – Campo de telefone
M4#A161 – React-zzaria – Salvar endereço e telefone no pedido
M4#A162 – React-zzaria – Atualizar páginas pós checkout
M4#A163 – React-zzaria – Passar dados fake para banco no Firebase
M4#A164 – React-zzaria – Usar dados do Firestore na aplicação (pizzasSizes)
M4#A165 – React-zzaria – Usar dados do Firestore na aplicação (pizzasFlavours)
M4#A166 – React-zzaria – Abstrair chamadas do banco em um hook personalizado
M4#A167 – React-zzaria – Salvar pedido no Firestore
M4#A168 – React-zzaria – Regras de segurança do Firestore para produção
M4#A169 – React-zzaria – Variáveis de ambiente para salvar chaves de segurança
M4#A170 – React-zzaria – Subindo aplicação de pedidos para produção
M4#A171 – React-zzaria – Configurações para produção
Tamanho: 20,44GB
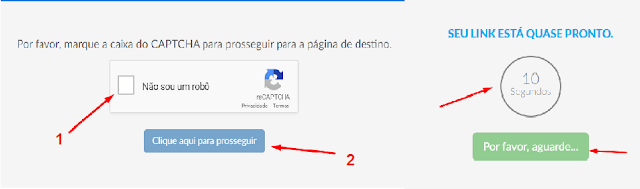
Aprenda a baixar pelo encurtador

- Clique no link de download
- Vai abrir a janela de download, clique na caixa "Não sou um robô" aguarde verificar e depois clique no botão azul para prosseguir.
full-width - Se abrir qualquer janela é só fechar;
- aguarde o contador chegar em 0, depois clique no botão verde;
- novamente, se abrir qualquer janela pode fechar.

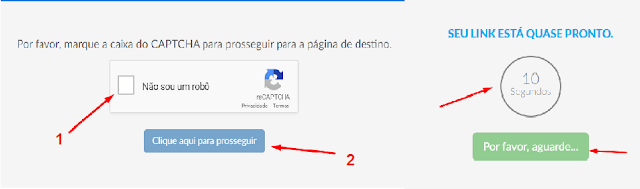
- Clique no link de download
- Vai abrir a janela de download, clique na caixa "Não sou um robô" aguarde verificar e depois clique no botão azul para prosseguir.
full-width - Se abrir qualquer janela é só fechar;
- aguarde o contador chegar em 0, depois clique no botão verde;
- novamente, se abrir qualquer janela pode fechar.










0 comentários:
Postar um comentário